マークアップ
マークアップとは、文字だけの文章に対し、文字列の区切りや強調すべき部分を情報として与える事によって、読者に理解させやすくする行為のことを指します。
例えば、レイアウトを整える、文字列に句読点を付ける、[漢文に返り点を付ける][見出しを大きくする]などが挙げられるでしょう。
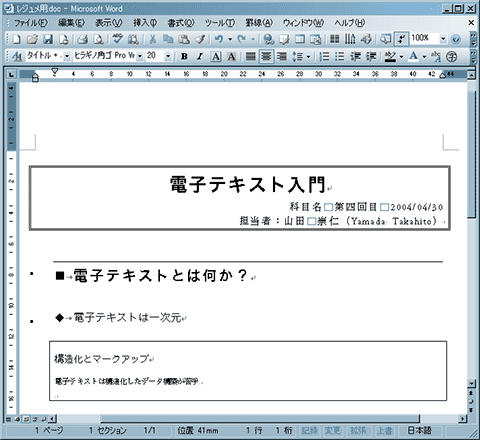
マークアップの事例:ワープロのデータファイル

上記の事例は、ワープロソフト(Wordで作成)を使用して構造化した文書例を作成しています。
Wordの「スタイルと書式」機能を使用して、タイトル・見出し・著者情報・囲み記事などのデザインを設定しています。
そのためにテキストではなく、バイナリファイルでデータを保存しなければいけません。このデータを読むためには、その保存形式を読み込めるソフトが必要となってきます。
そのデータファイルを読めるソフトを持っていないと、情報交換に齟齬が生ずる可能性が生じてきます。
そこで、可読性に優れたプレーンテキストだけを用いたマークアップについて様々な試みが実施されてきました。
その代表格とも言えるのが、htmlです。
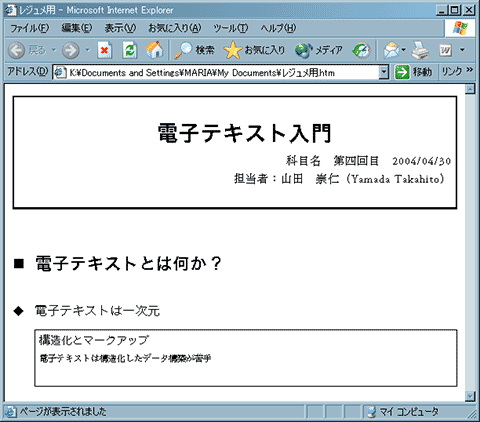
html(Hypertext Markup Language)
htmlは、Webページ作成などに利用されているマークアップ言語です。
htmlでは「htmlタグ」と呼ばれる「約束事」を用いて、テキストを構造化しています。
htmlタグやstyle seatを用いて、複雑なレイアウトも再現可能です。
htmlファイルは、プレーンなテキストで書かれていますのが、レイアウトや構造を再現するには、htmlタグを解釈してレイアウトに再現するソフト(ブラウザ)が必要となります。

上記Wordで作成されたデータと同程度の装飾をhtmlで再現しました。実際は、Wordのファイルを、Wordを利用してhtml保存しただけです。
htmlソースの一部分だけを表示してみました。
<h1><![if !supportLists]><span lang=EN-US style='font-family:Wingdings;
</div>
Wordから直にhtmlを出力していますので、お世辞にも整ったhtmlとは言えませんが、マークアップ言語を利用する事により、従来のプレーンテキストが苦手としたレイアウトや構造化した文書の作成も、十分可能になってきたのです。
マークアップの限界
マークアップ言語の登場によって、プレーンなテキストでも構造化した文書を作成することが可能となりました。
しかし、余りにも過剰なマークアップは、可読性やデータ交換の妨げになる可能性があります。例えば、上記事例のhtmlソースの内、実際に表示されるのは「電子テキストとは何か?」の部分だけです。その他の部分は、構造やレイアウトを支持する部分なのです。
また、文書の構造化を表現する為のマークアップと、文字装飾のためのマークアップを混同してしまい、見た目はそれらしくできても、文章の構造化という観点からはおかしなものが出来てしまうのも珍しくありません。
例えば、htmlの<H1>タグはあくまで「見出し1」であって、「文字をすごくでっかく表示する!」ではありません。
更に、マークアップもコンピュータにとっては文字列であるため、過剰なマークアップによって元々の文字列の連続性が阻害されるという場合もあります。
加えて、ブラウザソフトによって解釈できないオリジナルのhtmlマークアップタグというのもあります。
Mozilla Firefox, Internet Explorer, safari, Opera, Google Chromeそれぞれの独自HTMLタグの存在(点滅(Netscape) 文字列のスクロール(Internet Explorer))。
自由なタグ付けも可能なXMLの登場によって、この弊害は場合によっては情報交換の命取りともなってしまいます。
- 独自マークアップ言語の氾濫
- タグの乱立の可能性→我流のマークアップの増加。
- 例えば同名異人を区別するのに、各自が勝手なマークを考える。
- <同名>木下籐吉郎</同名:豊臣秀吉>
- <同人>木下籐吉郎</同人:豊臣秀吉>
- <同名>木下籐吉郎</同名:羽柴秀吉>
- 情報の不統一→検索に不便。データ毎のマークアップ形式を理解する必要。
- マークアップの共通化
- W3Cによるhtmlの勧告→ブラウザ間に最低限の互換性が保たれる
- 学術用共通マークアップ言語の制定→TEI
前のページに書いたように、プレーンテキストは一次元上に文字が配列されているという制約があります。
そのため、文書の複雑なレイアウトなど、構造化された文書を表現することが苦手でした。
それを解消するために考え出されたのが、マークアップ言語という手法です。
ここでは、それについて書いてみました。