睡人亭トップ→授業用→MS Wordを使いこなす→オートシェイプの使い方:その3
図形を描く
駅や建物、或いは吹き出しや複雑な矢印等を描画するには、直線と同様に[図形描画]の[オートシェイプ]を利用します。
基本的な使い方は以下の通りです。
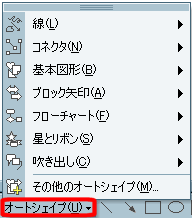
[図形描画]ツールバーの[オートシェイプ]を左クリックしてリストを表示します。
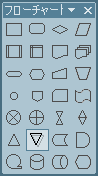
各図形の所にマウスカーソルを合わせると、右側に図形の一覧が表示されます。
右側の一覧から、描画したい図形を左クリックして選択します。






選択後、描画キャンパスが表示されます。

描画キャンパスとは、図形を描く領域のことです。
この中に描かれた図形は、同じグループとして扱われますので、描画キャンパスを単位に拡大・縮小や移動が一括して実行できます。
しかし、実際にオートシェイプやテキストボックスを作成する際には、「大変じゃま!」なので、これを使わないで描画する手順をこちらのページで説明しておきます。
描画キャンパス外に図形を描くことも可能です。
その場合は、個々の図形単位で取り扱われます。
マウスカーソルが「+」字になりますので、起点で左クリックし、そのまま図形を描きたい方向に向かって左ボタンを押したままマウスを動かします(左ドラッグ)。
終点でマウスの左ボタンを離すと描画されます。

図形を移動する
図形を移動したい場合は、直線を左クリックして選択してから、カーソルキー([→][←][↑][↓])を押すと移動できます
通常の移動はグリッド単位になりますが、グリッドを無視してより細かく移動したい場合は、移動時に[Ctrl]キーとカーソルキーを同時に押してください。
図形の大きさを変更する
図形を左クリックして選択し、周囲の「■」にマウスカーソルを合わせ、左ボタンを押してドラッグすれば、図形の大きさを変更できます。
 →
→ 
通常はグリッド単位で大きさが変更されますが、任意の大きさに設定したい場合には、左ドラッグして移動する際、同時に[Ctrl]キーを押しながら行ってください。
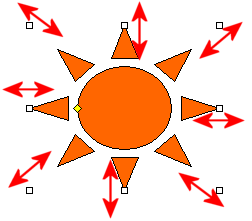
上下左右の中央部の「■」は、それぞれ一方向に移動できます。
四隅の「■」は、それぞれ斜め方向に移動できます。
四隅の「■」を左ドラッグする際、[Shift]キーを押しながら実行すると、元の画像の縦横の比率を保ったまま、図形の大きさを変更できます。

また、黄色の■にマウスカーソルを合わせて選択し、左ボタンを押してドラッグすれば、図形の特徴に応じて部分的な変更が実行されます(以下の例を参照)。
 →
→ 
図形描画のテクニック
同じ形の図形を複数作成したい場合には、基準となる図形を描画し、その図形を選択後、[Ctrl]キーと[D]キーを同時に押してください。図形が基準図形の右下にコピーされます。

図形描画機能では、楕円しか選択できませんが([図形描画]ツールバーの[楕円]を選択するのが手っ取り早い)、真円を描画したい場合は、楕円を選択後、[Shift]キーを押しながら図形を描画すると、真円が描けます。
より詳細なサイズや位置関係の設定は、こちらを参照して下さい。
図形に文字を入力する
図形の中には、「吹き出し」のように最初から図形中に文字が入力可能なものもありますが、初期状態では、大部分の図形に文字を入力する事が出来ません。
図形の中に文字を入力するためには、以下の手順を実行してください。
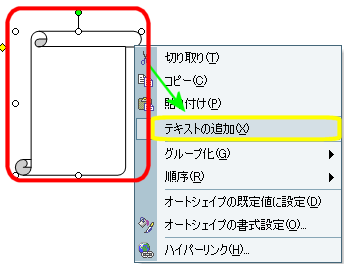
図形を左クリックして選択し、そのまま右クリックしてコンテキストメニューを表示します。

メニューが表示されたら、上図のように[テキストの追加]を左クリックします。
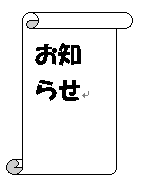
これで、図形中に文字が入力可能になります。
図形内に入力された文字の[縦書き][横書き]を変更するには、通常のツールバー上にある[文字方向の変更]ボタンを左クリックしてください。このボタンは[図形描画]ボタンの左横にあります。
このボタンは、文字の方向によって以下の二種類に変化します。
![]() (横書きを縦書きへ)
(横書きを縦書きへ) ![]() (縦書きを横書きへ)
(縦書きを横書きへ)


文中に地図や矢印・吹き出しなどを使いたい場合には、図形描画機能を利用します。